Creare un sito web è un passo fondamentale per qualsiasi attività online o progetto personale. Mentre piattaforme come WordPress e altri CMS (Content Management System) semplificano il processo di creazione di siti web dinamici, esiste ancora un'importante nicchia per i siti web statici. HTML e CSS sono i linguaggi di base per la creazione di siti web e offrono un controllo completo sull'aspetto e il comportamento del sito. In questa guida completa, impareremo come creare un sito web statico utilizzando HTML e CSS, esploreremo le statistiche e l'utilizzo diffuso di questi linguaggi, e risponderemo alle domande frequenti per aiutarti a iniziare il tuo progetto.

Contenuto articolo
Introduzione a HTML e CSS
HTML (HyperText Markup Language) e CSS (Cascading Style Sheets) sono i pilastri della creazione di siti web statici. HTML fornisce la struttura e il contenuto del sito, mentre CSS controlla l'aspetto e il design. Ma come funzionano esattamente?
Che cos'è HTML?
HTML è il linguaggio di markup utilizzato per creare la struttura del sito web. Funziona attraverso l'utilizzo di tag che definiscono i vari elementi di una pagina web, come titoli, paragrafi, immagini, collegamenti e altro ancora. Ad esempio, il seguente codice HTML crea un semplice paragrafo:
<p>Questo è un paragrafo.</p>
Che cos'è CSS?
CSS è il linguaggio utilizzato per definire lo stile e l'aspetto di una pagina web. Consente di specificare il colore dei testi, il layout delle pagine, i bordi, le dimensioni delle immagini e molti altri aspetti. Ecco un esempio di codice CSS per cambiare il colore del testo in rosso:
p { color: red; }
Vantaggi dei Siti Web Statici
I siti web statici offrono diversi vantaggi rispetto ai siti web dinamici basati su CMS come WordPress. Vediamo quali sono.
Velocità di Caricamento
Uno dei principali vantaggi dei siti web statici è la velocità di caricamento. Poiché non richiedono operazioni di elaborazione del server o di interrogazione del database, i siti web statici sono estremamente veloci da caricare. Ciò offre una migliore esperienza utente e può influire positivamente sul posizionamento nei motori di ricerca.
Sicurezza e Stabilità
I siti web statici sono noti per la loro sicurezza e stabilità. Poiché non richiedono interazioni con database o script lato server, i siti web statici sono meno suscettibili a vulnerabilità e attacchi informatici. Inoltre, poiché non richiedono frequenti aggiornamenti o patch, il rischio di interruzioni o malfunzionamenti è notevolmente ridotto.
Controllo Completo sul Design
Con un sito web statico, hai il controllo completo sul design e sull'aspetto del tuo sito. Puoi personalizzare ogni singolo elemento utilizzando CSS per adattarlo al tuo marchio o alle tue preferenze. Non ci sono limiti imposti dai modelli o dai temi predefiniti, consentendoti di creare un sito web unico e distintivo.
Scalabilità e Gestione Semplificata
I siti web statici sono altamente scalabili e possono gestire un elevato volume di traffico senza problemi. Poiché non richiedono risorse di elaborazione dinamiche, i siti web statici possono essere facilmente distribuiti su server di hosting con capacità ridotte o condivisi. Inoltre, la gestione di un sito web statico richiede meno risorse e manutenzione rispetto ai siti web dinamici, semplificando il processo di aggiornamento e gestione del contenuto.
Utilizzo Diffuso di HTML e CSS
HTML e CSS sono i linguaggi su cui si fonda lo sviluppo web.
Utilizzo di HTML e CSS nei Siti Web Statici
I siti web statici si basano su HTML e CSS per la creazione di pagine web. HTML definisce la struttura del sito, mentre CSS controlla l'aspetto e il layout. È comune utilizzare HTML per la creazione di intestazioni, paragrafi, elenchi, immagini e collegamenti, mentre CSS viene utilizzato per definire colori, font, layout a griglia e molto altro. L'utilizzo di HTML e CSS nei siti web statici offre un controllo completo sul design e sul contenuto del sito.

Come Creare un Sito Web Statico con solo HTML e CSS
Ora che comprendiamo i concetti di base di HTML e CSS e i vantaggi dei siti web statici, è il momento di imparare come creare un sito web statico passo dopo passo. Segui questi semplici passaggi:
Step 1: Progettazione del Sito Web
Prima di iniziare a scrivere il codice HTML e CSS, è importante pianificare e progettare il tuo sito web. Definisci la struttura delle pagine, gli elementi da includere e il layout generale. Puoi fare uno schizzo su carta o utilizzare strumenti di progettazione grafica per visualizzare la tua idea.
Step 2: Creazione del File HTML
Il primo passo per creare un sito web statico è creare il file HTML. Puoi utilizzare un semplice editor di testo come Notepad o un editor di codice più avanzato come Visual Studio Code. Ecco un esempio di codice HTML di base per iniziare:
<!DOCTYPE html>
<html>
<head>
<title>Il mio Sito Web Statico</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<header>
<h1>Benvenuti nel mio Sito Web</h1>
</header>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Chi Siamo</a></li>
<li><a href="#">Servizi</a></li>
<li><a href="#">Contatti</a></li>
</ul>
</nav>
<main>
<section>
<h2>Chi Siamo</h2>
<p>Benvenuti nel nostro sito web statico. Siamo un'azienda...</p>
</section>
<section>
<h2>Servizi</h2>
<ul>
<li>Web Design</li>
<li>Web Development</li>
<li>SEO</li>
</ul>
</section>
</main>
<footer>
<p>© 2023 Il mio Sito Web Statico. Tutti i diritti riservati.</p>
</footer>
</body>
</html>
In questo esempio, abbiamo creato un documento HTML di base che include un'intestazione, un corpo e un piè di pagina. Abbiamo utilizzato tag come <header>, <nav>, <section>, <h1>, <h2>, <p>, <ul> e <li> per definire la struttura e il contenuto del sito. Il collegamento al file CSS esterno (<link rel="stylesheet" type="text/css" href="style.css">) ci permetterà di applicare stili al nostro sito web.
Step 3: Creazione del File CSS
Il secondo passo è creare il file CSS per definire lo stile del nostro sito web. Creeremo un nuovo file chiamato "style.css" e lo collegheremo al nostro file HTML. Ecco un esempio di codice CSS di base:
/* style.css */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
header {
background-color: #333;
color: #fff;
padding: 20px;
}
nav ul {
list-style-type: none;
margin: 0;
padding: 0;
}
nav ul li {
display: inline-block;
margin-right: 10px;
}
nav ul li a {
text-decoration: none;
color: #fff;
}
main {
padding: 20px;
}
section {
margin-bottom: 20px;
}
footer {
background-color: #333;
color: #fff;
padding: 20px;
text-align: center;
}
In questo esempio, abbiamo definito alcuni stili di base per il nostro sito web. Abbiamo selezionato gli elementi come body, header, nav, ul, li, a, main e footer utilizzando selettori CSS. Abbiamo specificato il tipo di font, i margini, i padding e i colori per ottenere un aspetto coerente e gradevole.
Step 4: Aggiunta di Contenuto e Personalizzazione
Una volta creati i file HTML e CSS, puoi iniziare ad aggiungere il contenuto effettivo al tuo sito web e personalizzarlo ulteriormente. Puoi aggiungere testi, immagini, collegamenti e altri elementi utilizzando i tag HTML appropriati. Puoi anche modificare i selettori CSS esistenti o aggiungerne di nuovi per personalizzare il design del tuo sito.
Ad esempio, puoi aggiungere un'immagine al tuo sito web utilizzando il tag <img>:
<section>
<h2>La Nostra Squadra</h2> <img src="team.jpg" alt="La nostra squadra">
<p>La nostra squadra è composta da...</p>
</section>
Puoi anche personalizzare gli stili CSS per rendere l'immagine adatta al design del tuo sito:
section img {
width: 100%;
max-width: 500px;
height: auto;
display: block;
margin: 20px auto;
}
In questo esempio, l'immagine verrà visualizzata al massimo con una larghezza di 500 pixel e l'altezza sarà proporzionale. Verrà centrata orizzontalmente utilizzando margin: 20px auto.
Continua ad aggiungere contenuti, personalizzare stili e testare il tuo sito web statico fino a ottenere il risultato desiderato.

Domande Frequenti
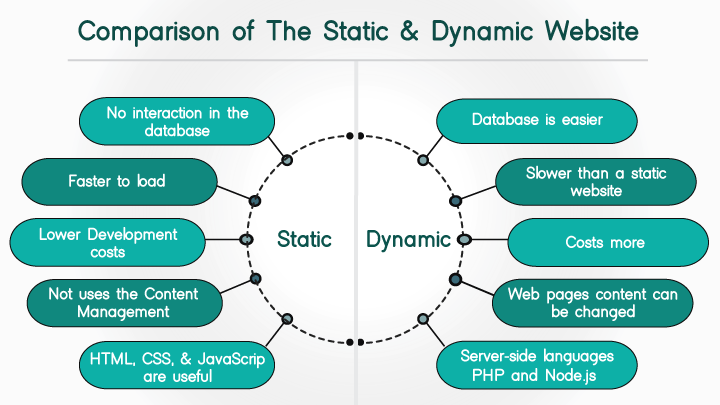
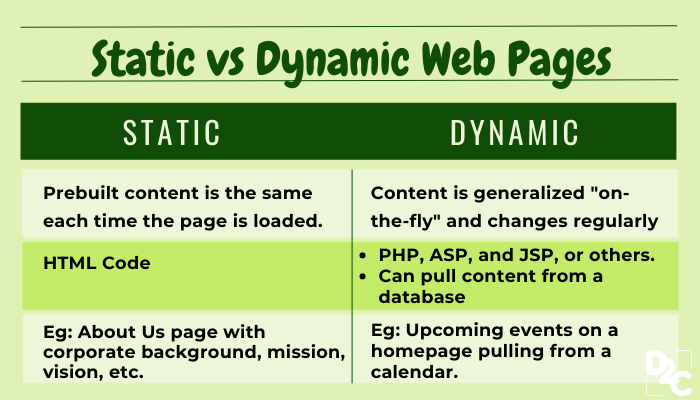
Qual è la differenza tra un sito web statico e un sito web dinamico?
Un sito web statico è composto da pagine HTML e CSS che vengono visualizzate così come sono, senza interazioni o aggiornamenti dinamici. Un sito web dinamico, d'altra parte, utilizza un CMS o un linguaggio di programmazione lato server per generare le pagine in modo dinamico, consentendo interazioni come moduli di contatto, aree riservate, commenti degli utenti, ecc.
Posso utilizzare JavaScript in un sito web statico?
Sì, puoi utilizzare JavaScript in un sito web statico per aggiungere funzionalità interattive. Tuttavia, tieni presente che poiché un sito web statico viene eseguito solo lato client, le interazioni con JavaScript saranno limitate alle capacità del browser dell'utente.
Quali sono i vantaggi di utilizzare un CMS come WordPress rispetto a un sito web statico?
Un CMS come WordPress offre un'interfaccia utente intuitiva per la gestione del contenuto, consentendo agli utenti di aggiornare facilmente il sito senza dover scrivere codice. Inoltre i CMS offrono funzionalità avanzate come l'e-commerce, i moduli di contatto e l'integrazione di plug-in. Tuttavia i siti web statici offrono una maggiore velocità di caricamento, sicurezza e controllo completo sul design.
Posso ospitare un sito web statico su WordPress
No, WordPress è un sistema di gestione dei contenuti (CMS) che si basa su una struttura dinamica e richiede un server con supporto PHP e database per funzionare correttamente. Non è possibile ospitare direttamente un sito web statico su WordPress.
Tuttavia esistono piattaforme di hosting specifiche per siti web statici, come Netlify, GitHub Pages e Amazon S3, che offrono un ambiente di hosting ottimizzato per i siti web statici. Queste piattaforme consentono di caricare i file HTML, CSS e altri asset del sito web e di distribuirli su una rete di server per una consegna rapida e affidabile.
Se stai cercando di ospitare un sito web statico è consigliabile utilizzare una di queste piattaforme di hosting specializzate o cercare un provider di hosting che offra il supporto specifico per i siti web statici.
Conclusioni
La creazione di un sito web statico con HTML e CSS offre numerosi vantaggi, tra cui una maggiore velocità di caricamento, sicurezza, controllo completo sul design e gestione semplificata. HTML e CSS sono linguaggi fondamentali nel mondo dello sviluppo web e vengono utilizzati ampiamente per creare siti web statici.
Seguendo i passaggi descritti in questo articolo, puoi facilmente creare il tuo sito web statico. Ricorda di pianificare il design del tuo sito, creare file HTML e CSS, aggiungere contenuti e personalizzare lo stile. Esistono anche piattaforme di hosting specializzate per i siti web statici che offrono un'esperienza di hosting ottimizzata.
I siti web statici sono una soluzione ideale per i siti web che non richiedono funzionalità dinamiche complesse. Se hai bisogno di un sito web semplice, veloce e facile da gestire, considera l'opzione di creare un sito web statico utilizzando HTML e CSS.




Lascia un commento